
The redesign aimed to enhance the educational resources within the Shopify Payment settings, empowering merchants with comprehensive information about Shopify Payments and ultimately fortifying the default states of Shopify Payments.
My role
UX lead–discovery, user research, personas, strategy, information architecture, and design.
- Partnered with stakeholders to understand the user base.
- Designed solutions that address merchant pain points.
The team and duration
I worked closely with a product manager, content designer, and engineers to implement the new designs for payment settings. The entire engagement was for 12 months.
PROBLEM
Shopify Payments defaults are weak. We believe that having Shopify Payments as default-on is something that should be reinforced within payment settings.
Shopify Payments is Shopify’s product, so it’s natural that we should take the stance that merchants have little to gain by deactivating payment methods, and even less gain by deactivating Shopify Payments altogether.
The current state however does not support this stance. In fact, there is little to no resistance when it comes to deactivation of individual payment methods or Shopify Payments.

The current state presents the payment methods as things that can be easily checked on or off. In other words, this approach invites configuration, and we want to move away from that.

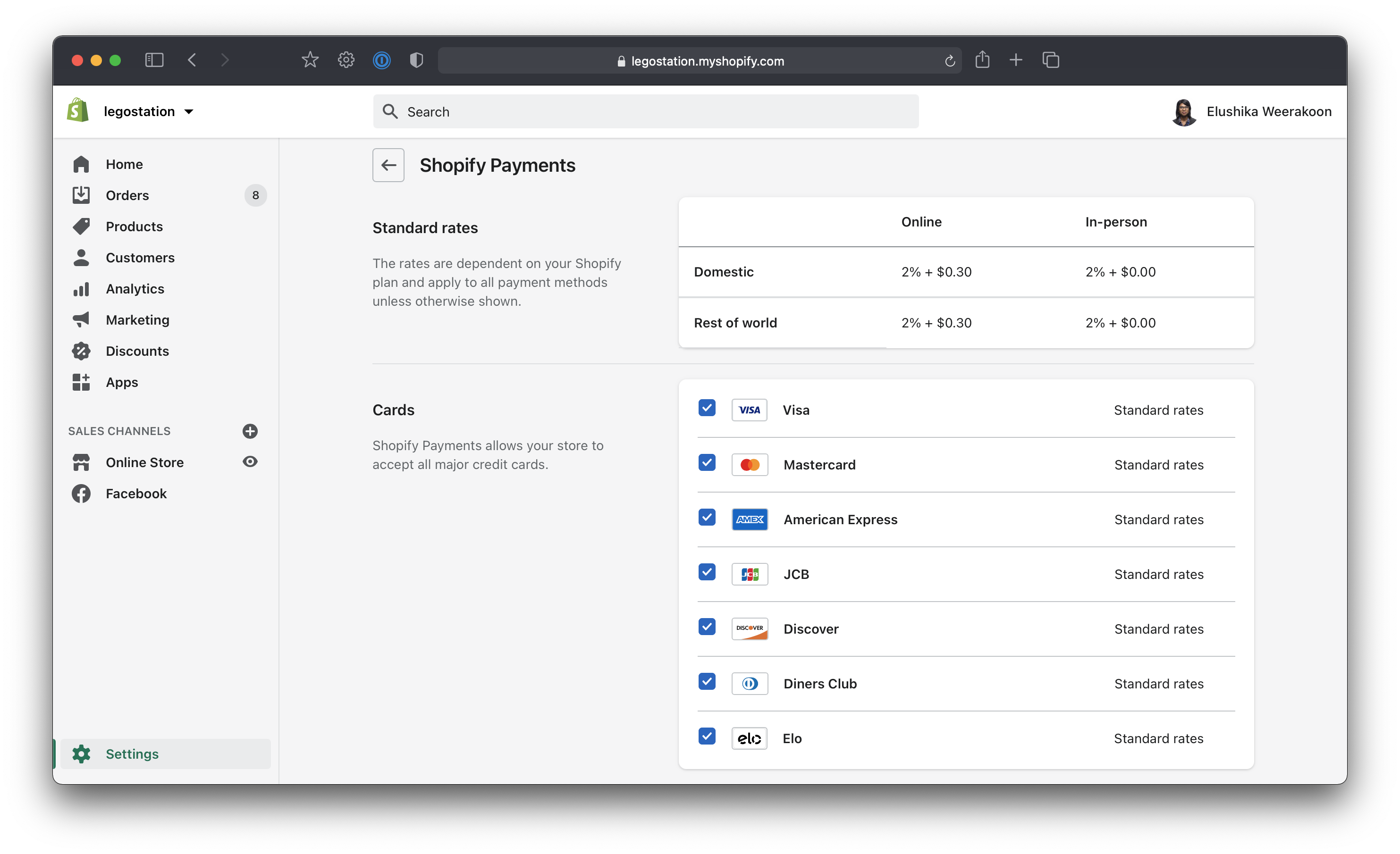
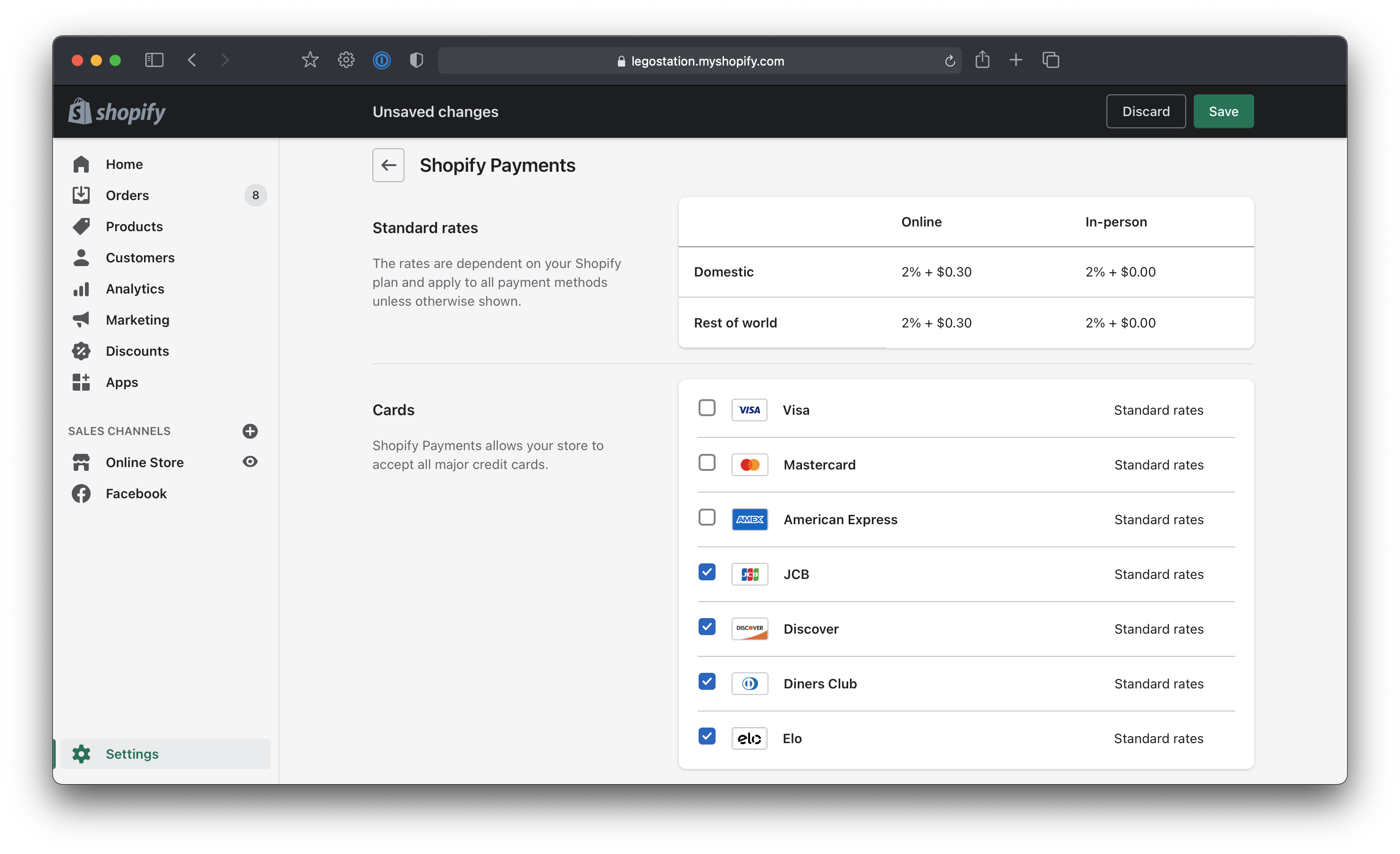
With checkboxes attached to each payment method, merchants simply uncheck one to deactivate it. As soon as they uncheck it, it’s removed from their store. That approach would be great if we were designing something that should be easily configurable, but we’re not.
8%
of merchants visit Shopify Payment settings on a monthly basis.
Outside of Shopify Payments settings, Shopify Payments has no visible presence when it comes to adding what is currently referred to as alternative payment methods or third-party providers. Some of this will be tackled as part of the alternative payment method redesign, but the problems are outlined below.
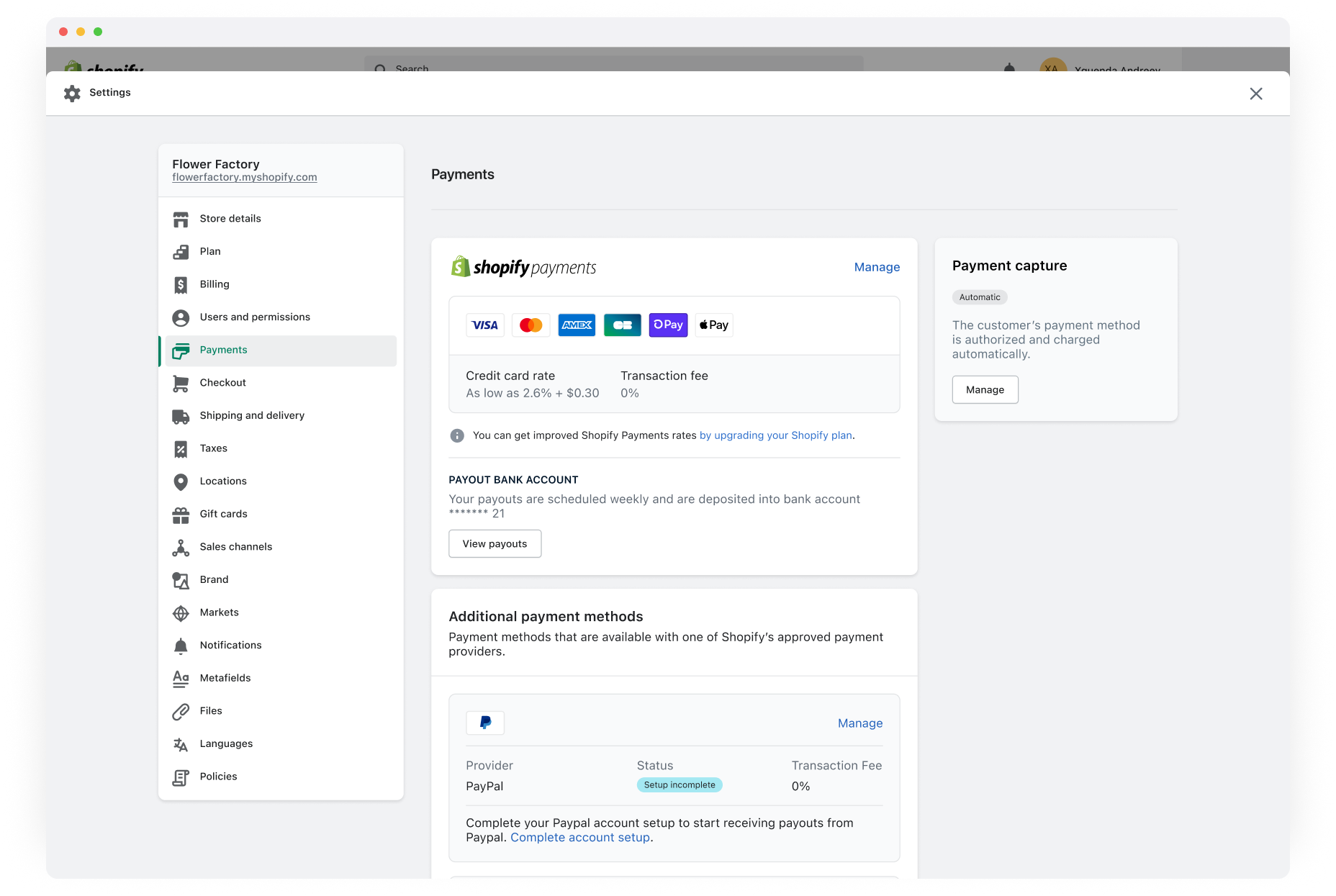
Make the benefits obvious.
Shopify Payments connects to other services, such as checkout, and it does it relatively effortlessly. We wanted to extend it to include information on merchants being protected from fraud and the fact that (where applicable) it boosts conversion by enabling customers to spread the cost of their purchases with Shop Pay Installments.
We also can inform merchants that the payment methods have been selected with their best interests in mind. Shopify has already identified the most suitable payment methods to appeal to customers wherever they sell. This further supports the idea that everything has been done on behalf of the merchant to maximize their conversion.
Invite less configuration.
Shopify has already taken a number of decisions on behalf of the merchant in order to give them the best possible set up. If they configure this set up, they are moving away from the best possible set up to an inferior offering.
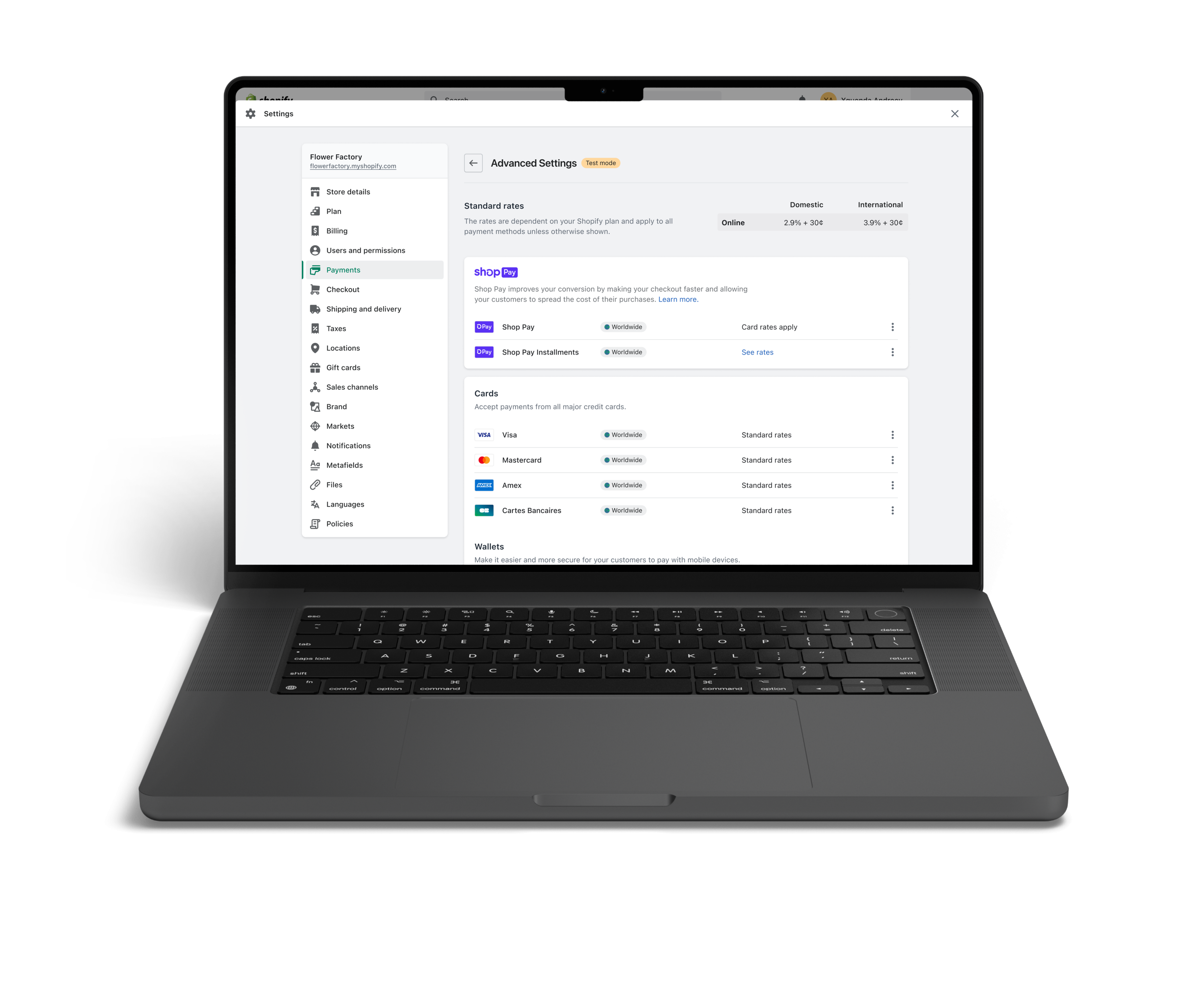
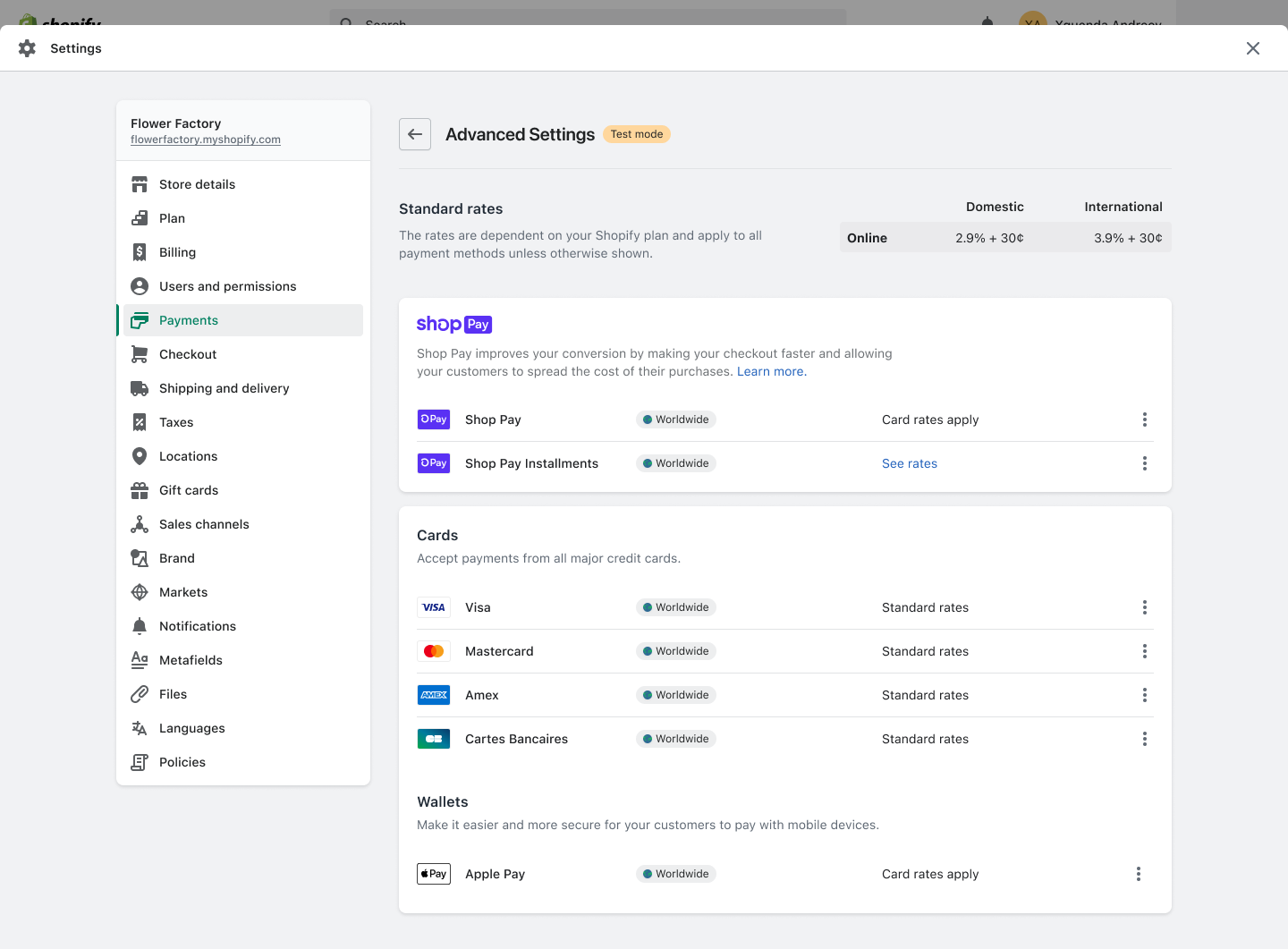
As an extension of this thinking, we want to position payment methods (as well as deactivation and any other settings which if configured would have a negative impact), in a new “advanced settings” section of Shopify Payments settings. This would help communicate to merchants that they need to be sure of what they are doing before configuring anything within this space.
Let merchants know the consequences
If merchants decide to deactivate a payment method, or Shopify Payments altogether, we want to be clear that we think this is a bad idea. If a merchant has made a decision to deactivate a payment method for example, we can showcase simple messaging that communicates our stance that merchants have nothing to gain from going through with deactivation.
We will extend this into other areas of payment settings (as outlined below), to ensure that every time a merchant looks to change something within Shopify Payments or move to another provider, they are reminded of what they are going to lose.
Stronger defaults
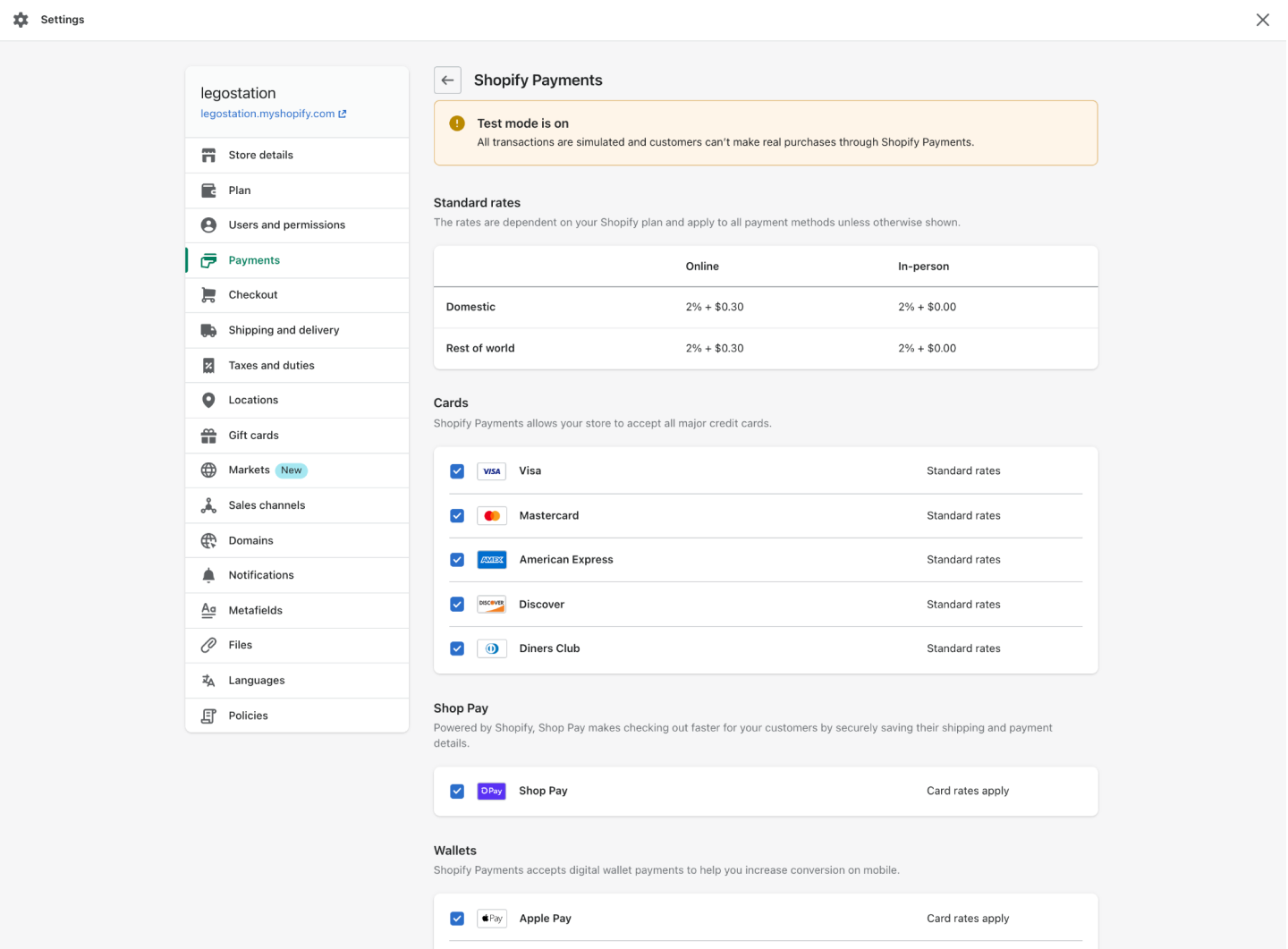
Shopify has already identified the most suitable payment methods to appeal to customers wherever they are selling, which further supports the idea that everything has been done on behalf of the merchant to maximize their conversion.

Before–There is little to no resistance when it comes to deactivation of individual payment methods or Shopify Payments. With checkboxes attached to each payment method, merchants simply uncheck one to deactivate it. As soon as they uncheck it, it’s removed from their store.

After–Stronger defaults. We added a bit more friction if a merchant wants to deactivate a payment method.


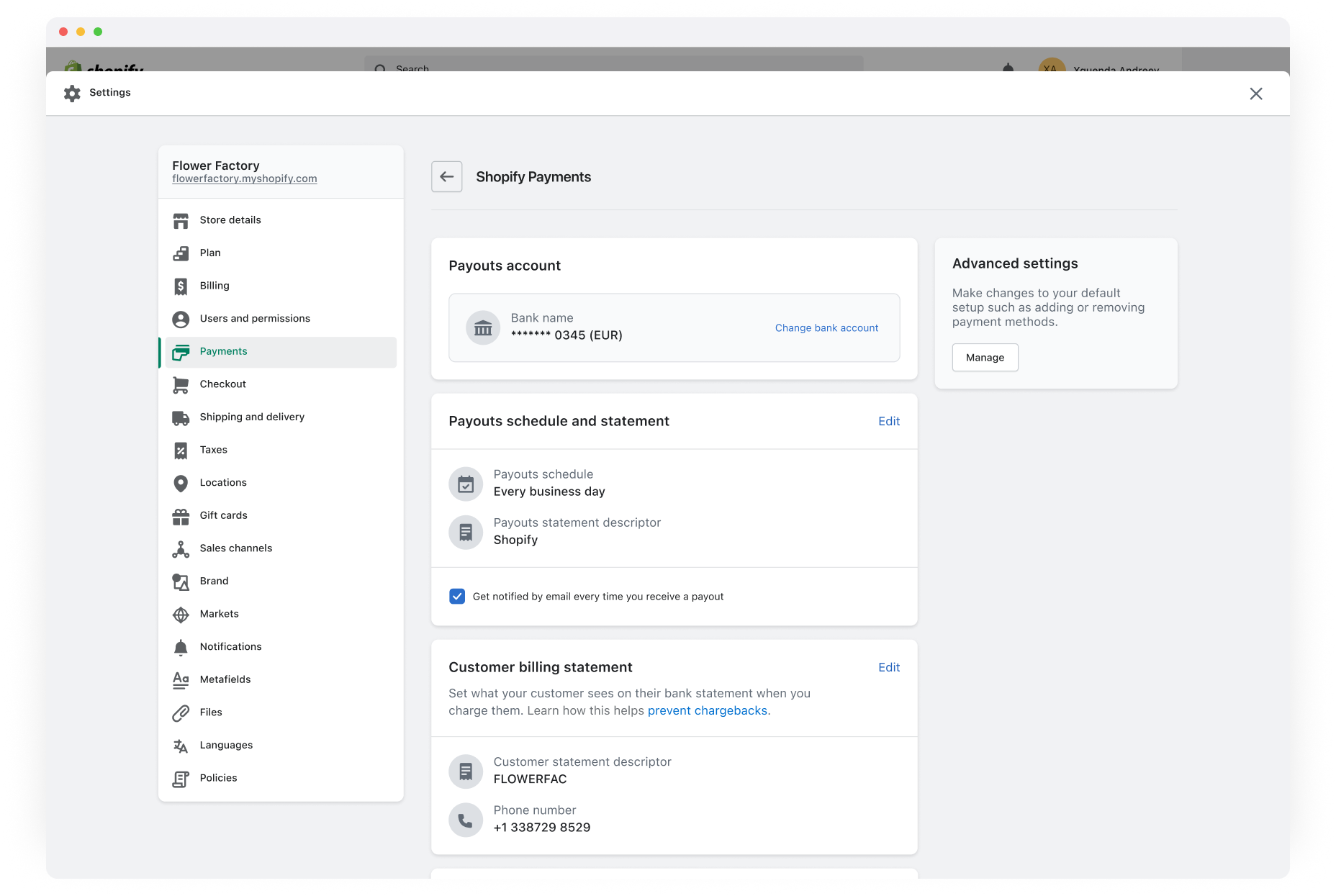
Shopify Payments settings
17
Countries will have the new Shopify Payments settings redesign
+7B
Shopify Payment captures in total
ongoing
Rolling in the deep
The new design for Shopify Payments settings has been released in France, Romania, and Australia. U.S. and Canada are set to release in 2024.
© Elushika Weerakoon 2024 / Product Designer / elushika@gmail.com